
Era ora che si trovasse una soluzione innovativa per la visualizzazione dei siti web su diversi supporti tecnologici: dagli smartphone passando per i tablet per arrivare ai portatili e ai desktop pc, decine di risoluzioni video differenti su cui il sito web bene o male, con tutte le limitazioni di alcuni casi, doveva essere sfogliabile per non perdere potenziali opportunità di business. Per il conseguimento di quell’obiettivo noi programmatori dovevamo impazzire eseguendo mille test su differenti browser e supporti, oltre a programmare diverse soluzioni applicative in funzione della risoluzione video utilizzata dall’utente web.
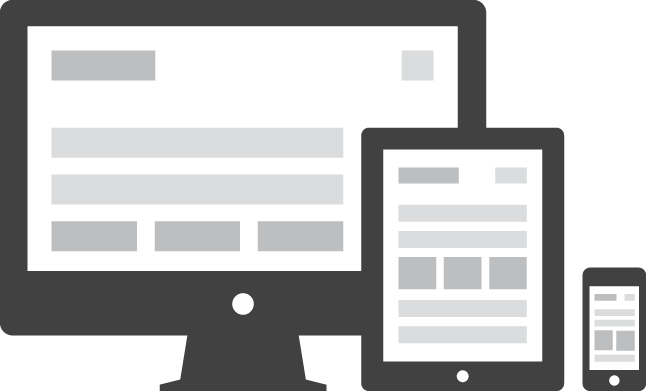
Finalmente adesso esistono e si sono rivelati anche abbastanza stabili diversi framework cosidetti “responsive” ovvero in grado di adattarsi automaticamente al display del dispositivo di visualizzazione con cui si naviga il sito web. Quindi i siti progettati utilizzando uno dei migliori responsive framework, sono in grado di adattare automaticamente la grafica allo schermo utilizzato per la navigazione: il menu di navigazione magari si trasforma automaticamente in una lista selezionabile se visualizzato con uno smartphone in modo da essere anche facilmente utilizzato con le dita sul touch-screen, così come una bella immagine grande visualizzata su PC, apparirà automaticamente rimpicciolita su schermi più piccoli senza perdere risoluzione e senza attivare fastidiose e infinite scrollbar.
Insomma il risultato pratico è che i contenuti informativi da visualizzare si adattano automaticamente in funzione del dispositivo utilizzato e non solo, addirittura si può scegliere quali funzionalità del sito disattivare sugli smartphone, in favore di altre funzionalità magari più importanti, e viceversa sui PC.
Che bello, finalmente possiamo progettare un unico applicativo che vada bene per tutti i dispositivi: anche se è obiettivamente più complesso da realizzare all’inizio, si rivelerà decisamente più manutenibile nel tempo, quindi a fronte di un investimento iniziale un po’ più importante, sarà ammortizzabile in molti più anni di onorato ed efficiente servizio. Inoltre tutte le risorse tecniche possono essere concentrate sull’ottimizzazione dei servizi informatici piuttosto che disperse nell’adattamento degli applicativi a diversi supporti e a infiniti test del software. Quindi viva il responsive web-design!
Senza alcuna ambizione di voler identificare i migliori framework responsive opensource disponibili nella rete, tento a consigliare se possibile il framework Bootstrap (quello realizzato dallo staff di Twitter) oppure il framework Foundation.